Resume
- HTML
- CSS
- Tailwind CSS
- JavaScript
- TypeScript
- React
- Next
- Git
- Node
- Express
- MongoDB

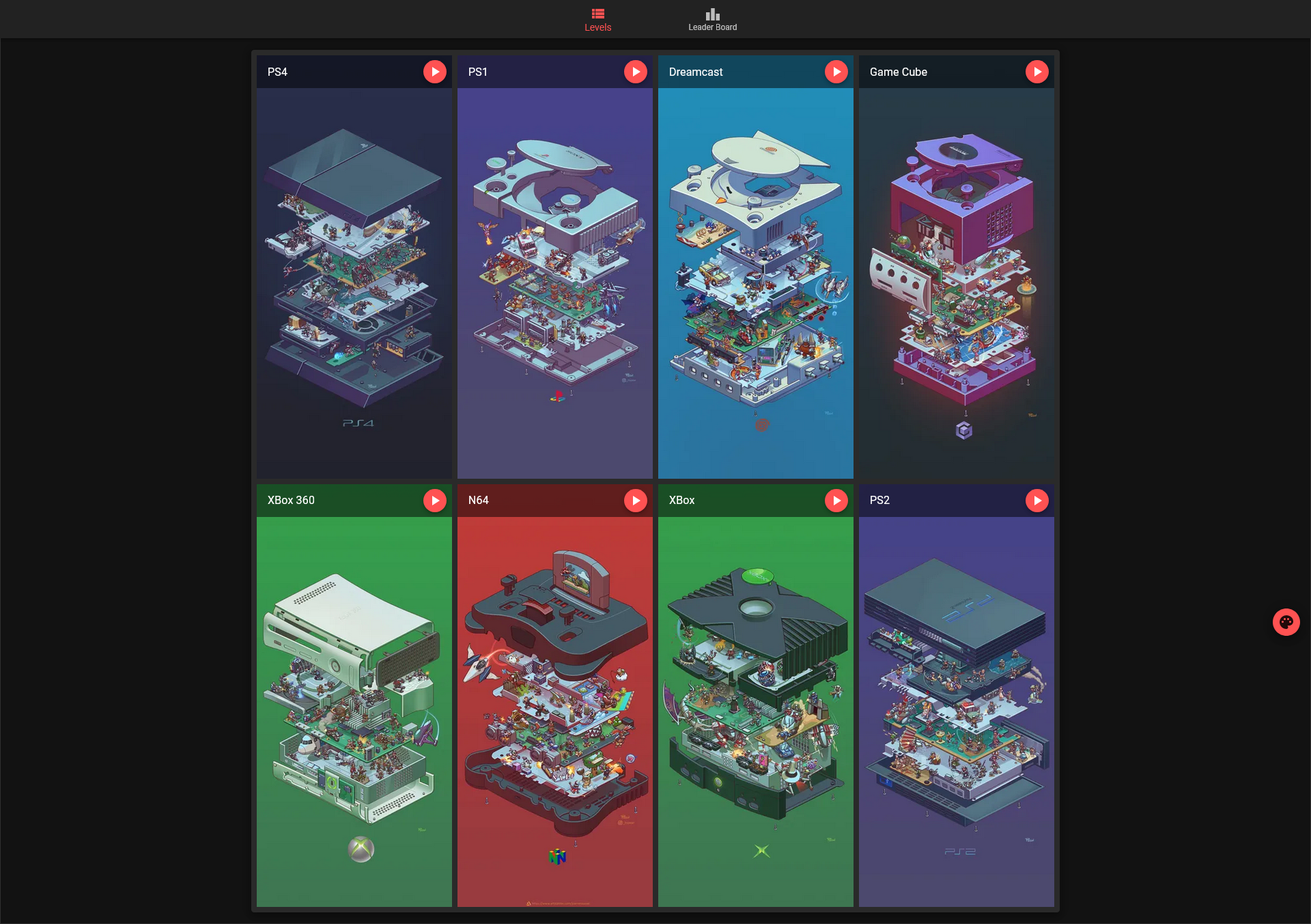
This is a Game inspired by Where's Waldo. The user is presented with an Image & they are supposed to find the listed characters within the Image.

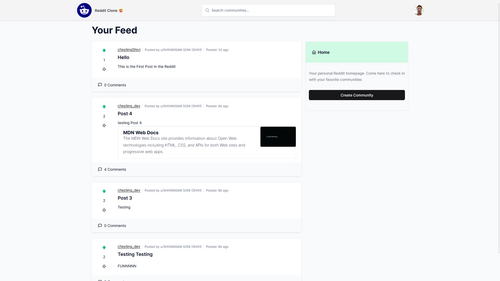
A Reddit Like Web App created using NextJS 13 App Router.
Features:
- Create Community
- Join & Leave Communities
- Post to Community
- Google Auth

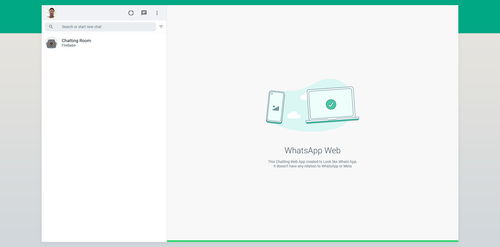
I created this Chatting Room Web App using React & Modular CSS on the Front-End & Backend is using Firebase for Google Auth & Firestore Database.
I've tried to replicate the WhatsApp Web UI as accurately as possible.

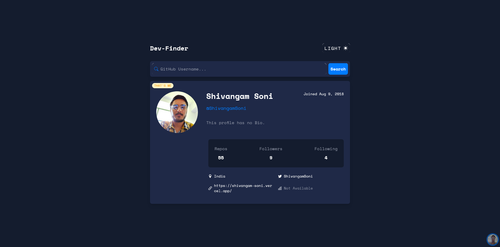
Find Developer Profiles using GitHub Usernames
Built with:
- React
- TypeScript
- TailwindCSS
- React Hot Toast
- React-Query
- Octokit/Request

My Implementation of WORDLE Game.
Built with:
- TypeScript
- React
- @reduxjs/toolkit
- TailwindCSS
- @heroicons/react

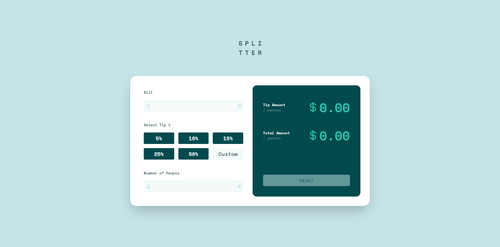
Bill & Tip Splitter
Built with:
- React
- TypeScript
- TailwindCSS
- Zod
- React-Form-Hook

This is a Daily Notes Diary created using following Technologies: React, Styled Components, Redux & React Router DOM

YouTube Video Viewer created using React, Redux, React-Redux, Redux-Thunk, Axios & Google YouTube Data APIv3.

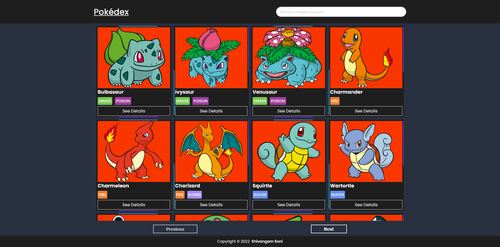
A Pokédex created using React. API Used: https://pokeapi.co/

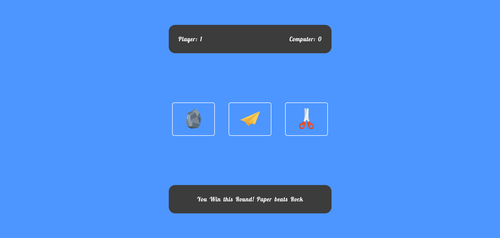
A ROCK-PAPER-SCISSORS Game made using HTML, CSS & JavaScript. First One to 5 Points Win.

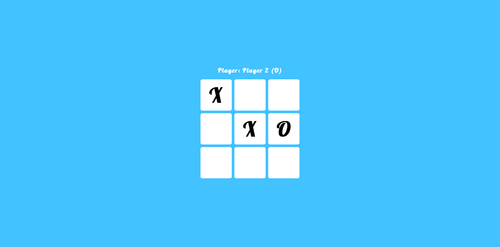
A Tic Tac Toe Game created using HTML, CSS & JavaScript.

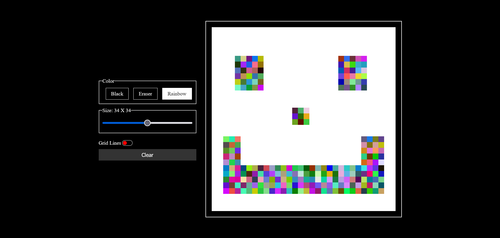
An Etch-a-Sketch/Pixel Sketch Pad made using HTML, CSS & JavaScript. I've used Modular JS & ES6 Classes.

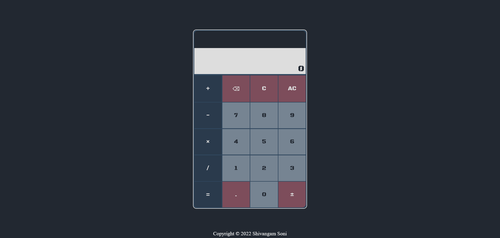
A Calculator made using HTML, CSS & JavaScript. I've used Modular JS & ES6 Classes.

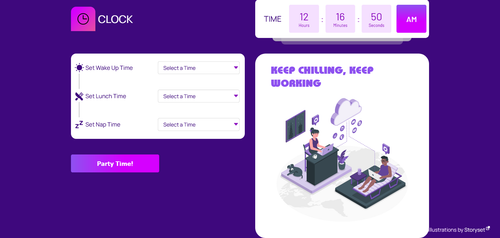
A Clock & Timer Web App Created using HTML, CSS & JS.

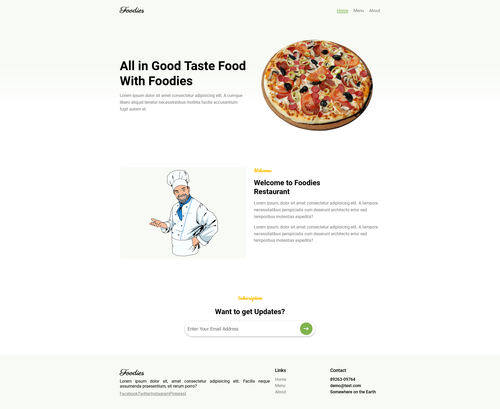
Restaurant Single Page App using: HTML, CSS, JS & Webpack

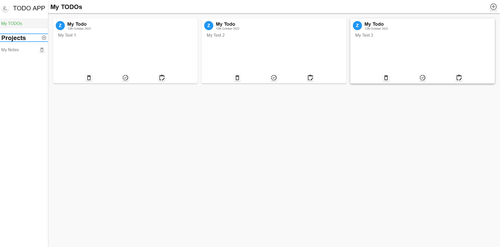
An SPA TODO Web App created using HTML, SCSS, JavaScript. Bundled using Webpack.

TODO App Created Using REACT, HTML & CSS. I created this project while starting to learn React. I've used Class Components.

TODO App Created using HTML, CSS & JS. I've used BEM Styled CSS.

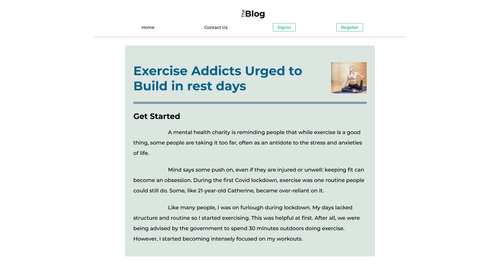
This is a Blogging Website, Created Using NextJS, MongoDB, Next-Auth & Modular CSS.
Auth: JWT + MongoDB
Contact Pages data is Stored on MongoDB.
The Blogs are using Markdown as Data Store.

A Blogging Website created using React, Redux, Node & ExpressJS.